This is a paragraph. You may be reading this paragraph on your Tumblr dashboard, or your RSS reader, or on the Editorially blog directly. You may be reading this on your tiny laptop, your giant monitor, your phone or tablet, your Kindle or TV or game console. You may have time-shifted this paragraph, and are now reading it in Instapaper or Pocket or Readability. You may be listening to these words via a speaking browser.
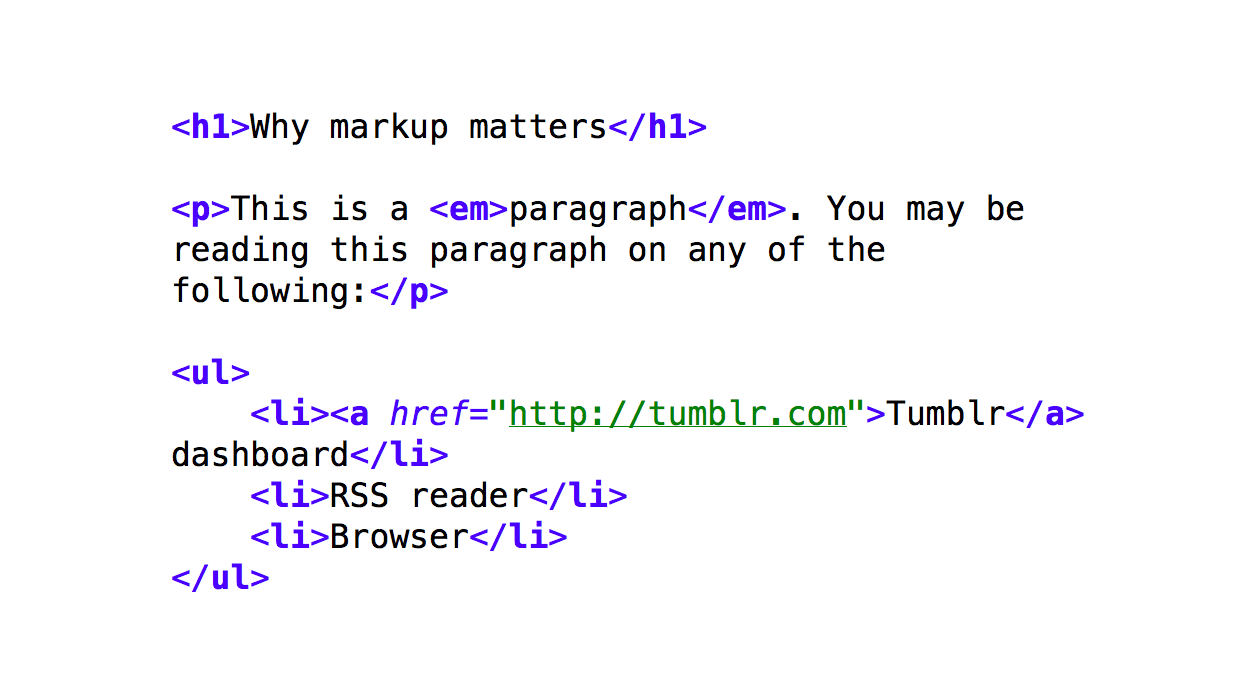
Regardless of where or how you’re reading it, one thing is constant: the underlying syntax that delivers the above paragraph — regardless of the device or platform — is HTML:
<p>This is a paragraph. You may be reading this on your Tumblr dashboard, or your RSS reader, or….</p>
On the web, HTML is what your words are made of. How your words are interpreted depends upon the markup that accompanies them. As such, it’s important for people who care about the words to also care about the markup.
But tools for writers make caring more difficult than it should be. Many writing applications still adopt a WYSIWYG (“what you see is what you get”) approach, a habit of the print era emphasizing how text looks instead of what it means. At best, these tools hide the underlying markup; in practice, most of them mangle it in various ways, leading to brittle and error-prone content that may work in one scenario, but is likely to break when read elsewhere. Letting a WYSWIYG editor decide on your markup is like letting a book go to press without reviewing the proofs: you neglect the markup at your own peril.
The good news is that markup is easy. In fact, the “markup” part of “HyperText Markup Language” takes its name from the editor’s act of marking up a text. The basic elements of HTML — paragraphs, headings, lists, and so on — are familiar to anyone who works regularly with words. If you know nothing of HTML but can find your way around standard proofreader’s marks, then you need not learn a whole new way of thinking about text — you just need to learn a new syntax, and a simple one at that.
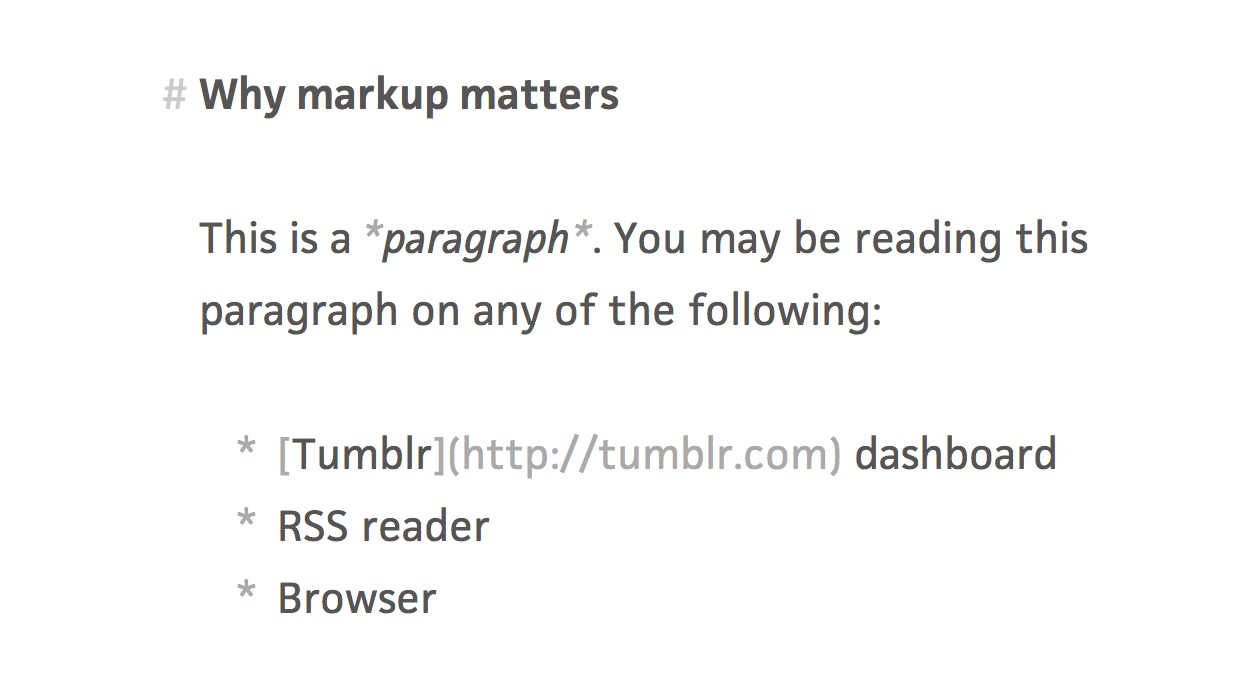
That said, HTML is designed to be readable by both humans and machines, and the latter requirement means it also tends towards the verbose. It’s a great tool for publishing, but a less-than-perfect one for authoring. That’s where Markdown comes in: recognizing that it’s important to author good HTML, Markdown proposes a shorthand to make authoring more comfortable. Whereas HTML requires a <p> tag before every paragraph, Markdown chooses to identify a paragraph simply by its spatial separation from other text. Whereas HTML requires nesting several tags to create a numbered list, Markdown lets you just number them naturally. A simple conversion tool then translates that shorthand into good, clean HTML, which can be ported to any content management system, anywhere.


Put simply, Markdown gives you control over the final HTML without making you write out every bracket. Just as importantly, it relies on familiar shorthand you probably already make use of — asterisks for emphasis and bulleted lists, for example. As an added benefit, it lets you compose text for the web entirely from the keyboard: no knobs to push or menus to hide and reveal. Just type, and focus on the words.
This is why Editorially’s writing environment makes use of Markdown, and why we think you’ll love it. When we first sat down to discuss the needs of content creators on the web today, one of the core concerns was making sure that the content worked, wherever it went. Giving writers and editors purchase over the HTML that described their content was a natural goal. Markdown lets us serve that goal without sacrificing the convenience and sheer pleasure of a minimal writing environment.
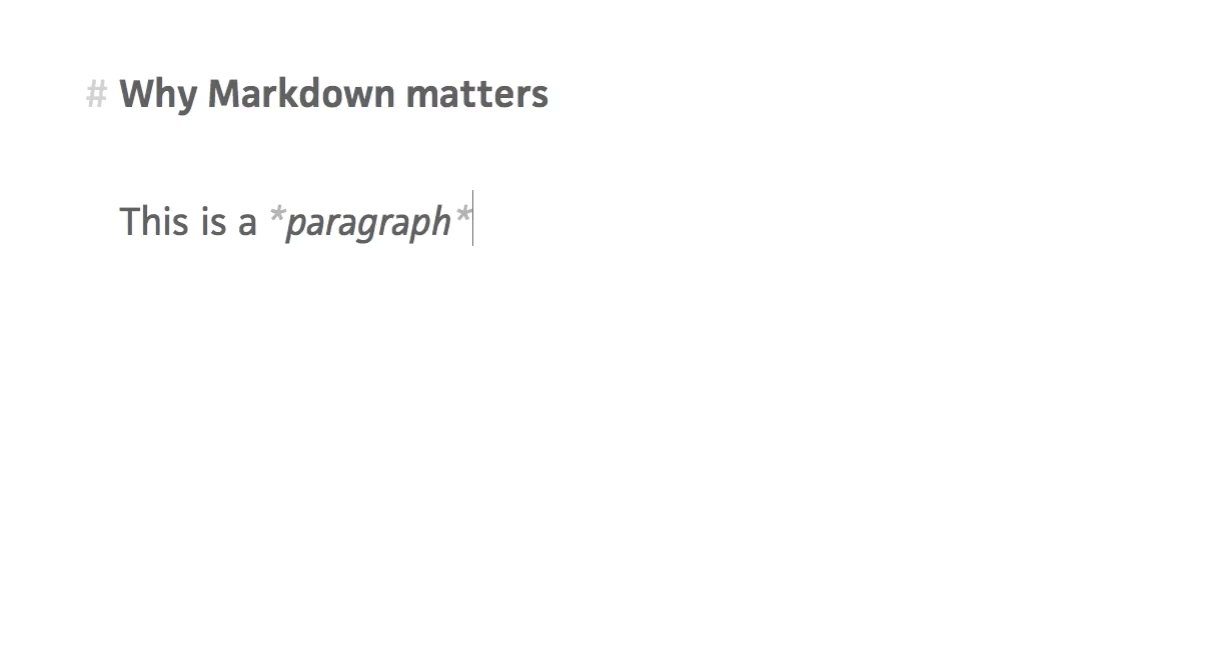
But using Markdown doesn’t mean relinquishing the niceties of a visual experience. We’ve built in some lightweight cues to reinforce the underlying meaning of the markup. Wrap a word in single asterisks to denote emphasis, and we can display that word in italic and fade the asterisks back a bit, echoing the default display of an <em> tag. Use numbers to draft a list, and we can enhance that list with a hanging indent. Rather than “what you see is what you get,” the visual feedback reinforces something else entirely: what you see is what you mean.

There was a time when the writer’s job included understanding how many words fit on a page, how many characters could fit into a headline, or how to revise a paragraph to remove a widow. On the web, those concerns have faded, and a new set of constraints — a diverse and distributed publishing system, screens of all sizes, new ways of sharing and collaborating on our work — are ascendant. This makes it an exciting time to be a writer: we’re learning how our words go out into the world, and fortifying them for the journey ahead.
Markdown is not the only way that Editorially will help writers and editors down that path. Stay tuned for more.
